If you're just starting out in UI design, Figma's made it a bit easier to get your footing.
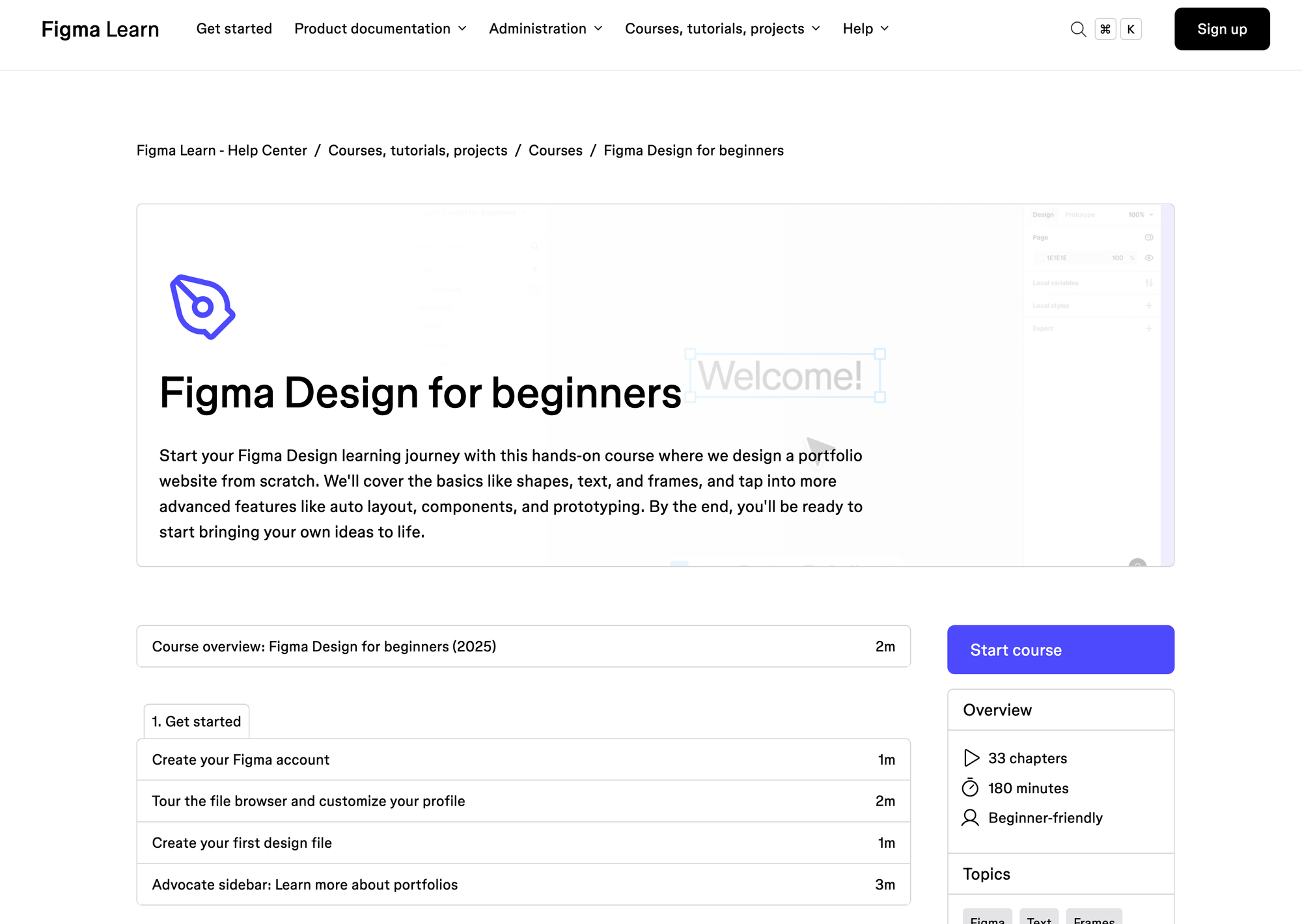
They’ve launched a new free beginner course called Figma Design for Beginners, and it walks you through designing a portfolio site from scratch.
Think: practical advice straight from the horses mouth. No long lectures or overly abstract theory.
Just enough to get you rolling.
What’s in the course?
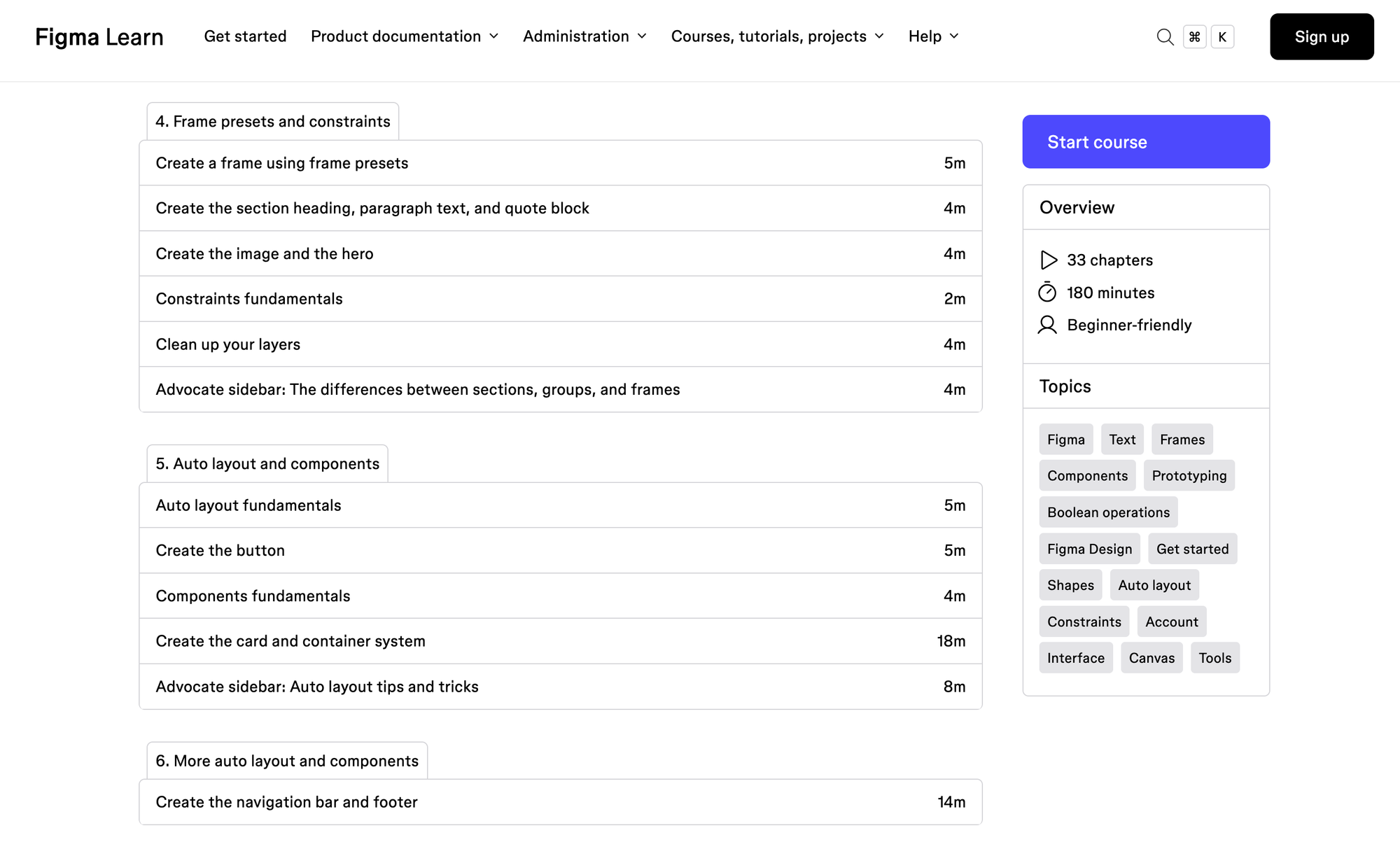
It’s split into 33 short chapters, covering everything from the basics (like adding shapes and text) to the more powerful stuff like auto layout, components, and prototyping.

The whole thing runs about 180 minutes, and you can knock it out in a weekend if you’re motivated—or spread it out over a week if you’re normal.
Here’s what they cover:
- Getting set up
Set up your Figma account, open your first file, poke around the interface. Basic housekeeping stuff. - Layers and frames
You’ll build an avatar and bio using text and shapes. Then you learn how to group, frame, and keep things tidy. - Constraints and presets
They guide you through setting up headers, paragraphs, image blocks—and then show you how constraints work to keep your layout responsive. - Auto layout and components
This is where it gets serious. You’ll build reusable buttons, cards, nav bars, and footers using Figma’s component system and auto layout. - Vectors and boolean tools
There’s some light vector editing: combining shapes, tweaking paths, and using Boolean operations. You won’t be making logos, but it gives you enough to not feel stuck when editing icons or shapes. - Prototyping
Once your design’s in place, you learn how to connect screens and add interactions. Scroll animations, transitions, the basics of building a clickable prototype. - Wrap-up
It closes with some solid advice on what to learn next, and how to start applying what you've built into a real-world portfolio.
Who’s this for?
Beginners. Plain and simple.
If you’ve never opened Figma, or only used it to mess with templates, this course gives you a structured way to actually learn the tool.

You don’t need to know anything about design theory, UX flows, or component libraries beforehand.
It’s also a good primer for bootcamp students, junior designers, or folks switching careers.
What’s nice about it?
- No jargon overload – The course avoids being too technical.
- Short chapters – Nothing’s longer than 10 minutes. Most are 3–5.
- Project-based – You're not just clicking buttons. You’re building a simple but complete portfolio.
- Free – Worth saying again.
Any downsides?
If you’ve already used Figma a bit, this might feel slow.
It’s not aimed at experienced designers. There’s no deep dive into design systems, FigJam, or advanced component logic. And it doesn’t touch on real-world handoff to devs.
But that’s fine—it’s not trying to do everything.
Final thought
Figma didn’t reinvent the wheel here, but they didn’t need to.
This course gives new designers a clear path to go from zero to first project without guessing their way through.
If you’re just starting out—or mentoring someone who is—this is worth bookmarking.